サイトのメンテンナンス中の画面を簡単に表示できる【WP Maintenance Mode】
WEB
2018年6月10日

こんばんは
Lafdesginの後藤(弟)です。
今回は『サイトのメンテンナンス中の画面を簡単に表示できる【WP Maintenance Mode】』についてご紹介したいと思います。
※Wordpressのプラグインなのでこの記事はWordpressでサイトを運営している方に向けての投稿です。

目次
サイトのメンテンナンス中の画面を簡単に表示できる【WP Maintenance Mode】
今回ご紹介するプラグインは【WP Maintenance Mode】です。
ホームページなどのサイトを運営していると、定期的にサイトのコンテンツやデザインを変更したい時が頻繁に出てくるかと思います。
このプラグインを利用すると簡単にホームページをメンテナンスモードにすることができます。
プラグインの使い方
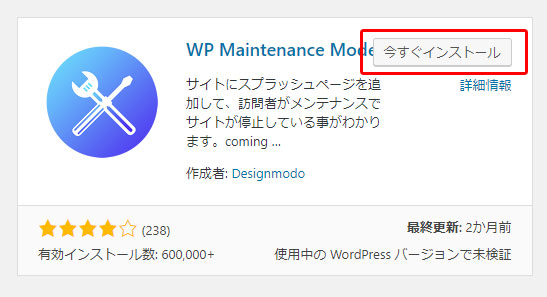
プラグインのインストール
まずはプラグインの検索画面で『WP Maintenance Mode』と検索して、『今すぐインストール』をクリックして、インストール後にプラグインを有効化します

プラグインの設定
プラグインを有効化するとメニューの設定に『WP Maintenance Mode』が追加されます。
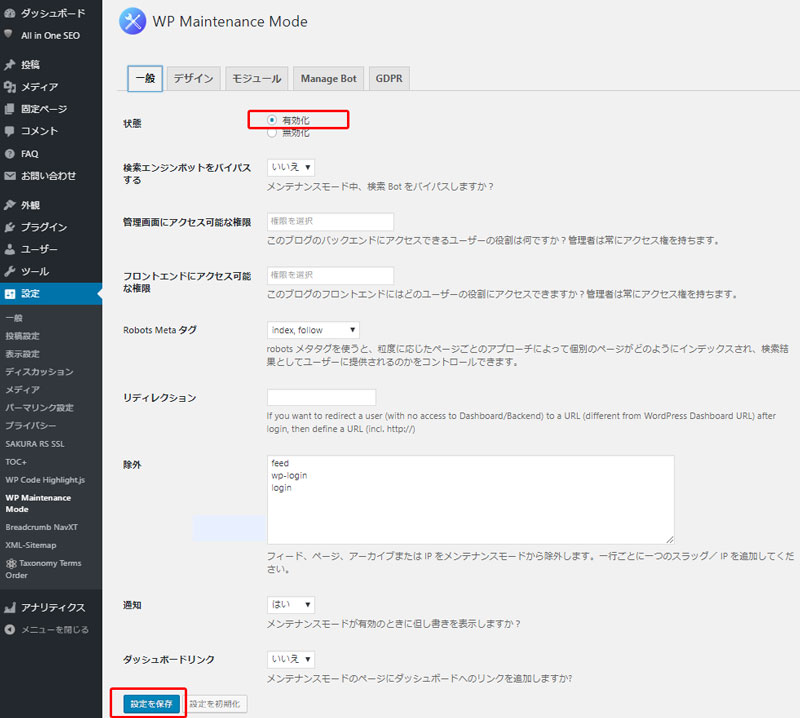
そこから一般のタブをクリック後、
下の状態 「有効化」をチェックします。
基本的にはこれだけでメンテナンスモードが表示できます。

メンテナンスモードの表示画面
表示画面はこんな感じで表示されます。
デフォルトはかなりシンプルですが、これだけでもちゃんとメンテナンス中というのがわかるので、
個人的にはあとは特に変更する必要はないかなと思います。

デザインの設定
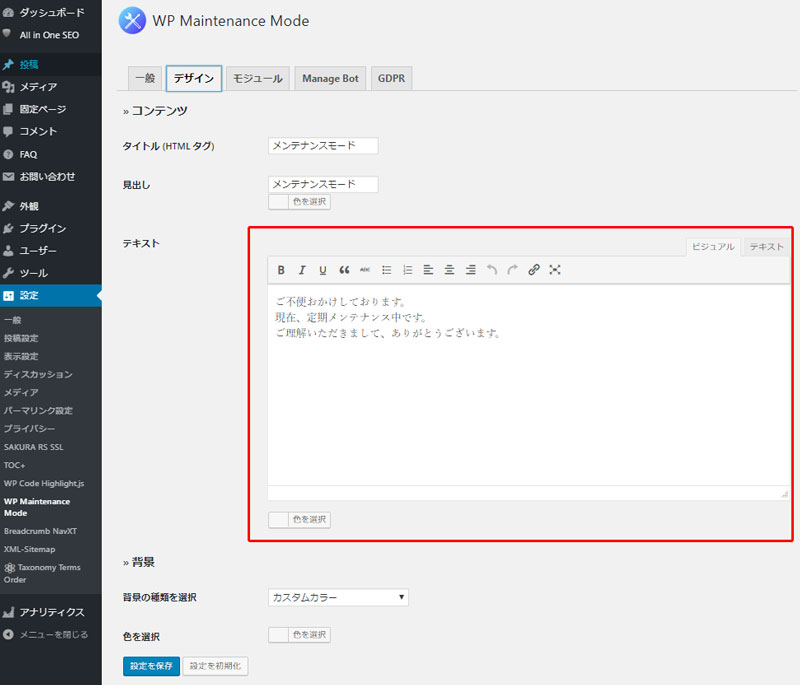
細かくメンテナンスモードのデザインを変更したい場合は「デザイン」タブから変更できます。
ここでは、タイトル・見出し・テキストなどで表示したい内容が変更できます。
また背景の色やカラーなどのデザイン面も変更できます。

モジュール
その他に「モジュール」のタブからいろいろな機能の設定ができます。
・カウントダウン表示の設定
・メールアドレスの登録
・ソーシャルネットワークの表示の設定
(Facebook・Twitterなどを)
・お問い合わせの表示
・Googleアナリティクスの使用
などです。必要に応じて設定すると良いと思います。
まとめ
いかがでしたでしょうか?
今回は『サイトのメンテンナンス中の画面を簡単に表示できる【WP Maintenance Mode】』についてご紹介させていただきました。
サイトをリニューアルしたときとか、まだ未完成だから公開したくないとか、そんなときにとっても便利なプラグインですよね。
めちゃくちゃ簡単にメンテナンスモードにできるので個人的にも重宝しているプラグインの一つです。
いつも長々とお読みいただきありがとうござます。
店舗・集客・ ホームページ制作はお任せ!
国内全国対応、宝塚、西宮、神戸周辺のお客様大歓迎!!
contact
お問い合わせ
サービスやお見積りのご相談を承っております。 どうぞお気軽にお問い合わせください。
サービスやお見積りのご相談を承っております。
どうぞお気軽にお問い合わせください。
メールでお問い合わせ