写真や画像をポップアップさせる【Easy Fancy Box】
WEB
2018年3月28日

こんばんは
Lafdesginの後藤(弟)です。
今回は『写真や画像をポップアップさせる【Easy Fancy Box】』についてご紹介したいと思います。
※Wordpressのプラグインなのでこの記事はWordpressでサイトを運営している方に向けての投稿です。

目次
写真や画像をポップアップさせる【Easy Fancy Box】
今回紹介する便利なプラグインは【Easy Fancy Box】です。
このプラグインを利用することで簡単に、写真や画像をポップアップ表示させることができます。
プラグインの使い方
プラグインのインストール
まずはプラグインの検索画面で『Easy Fancy Box』と検索して、『今すぐインストール』をクリックして、インストール後にプラグインを有効化します。

ポップアップの表示の仕方
今回は以下の写真をポップアップ表示させましょう。

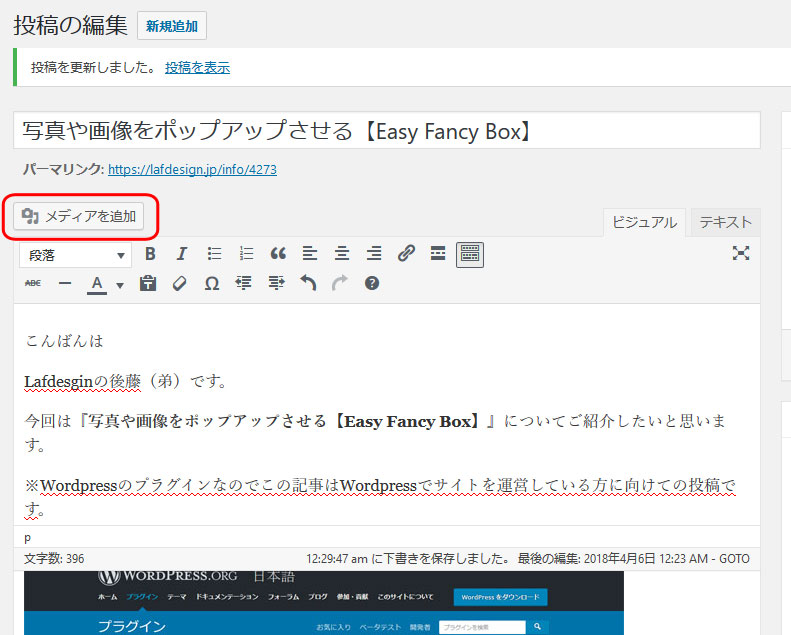
まず投稿画面にて「メディアの追加」を選択します。

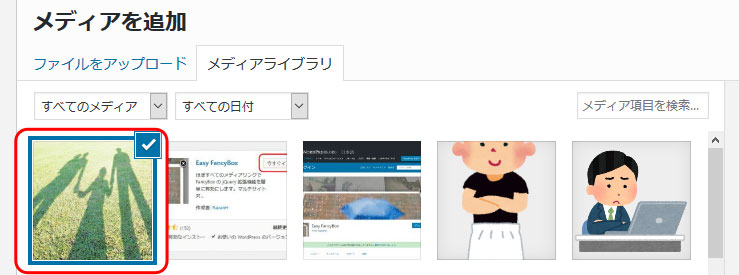
ポップアップ表示させたい画像をメディアライブラリから選択します。

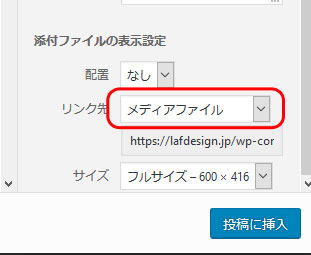
右下にある「添付ファイルの表示設定」のなかの、リンク先のプルダウンから『メディアファイル』を選択して、「投稿に挿入」をクリックします。

※『メディアファイル』を選択していないと反映されません。(ここ重要)
その後投稿を公開して、投稿した画像をクリックします。

するとこんな感じでポップアップ表示されます。
いかがでしたか?
めちゃくちゃ簡単ですね。
その他の設定
その他にもいろいろ設定できます。
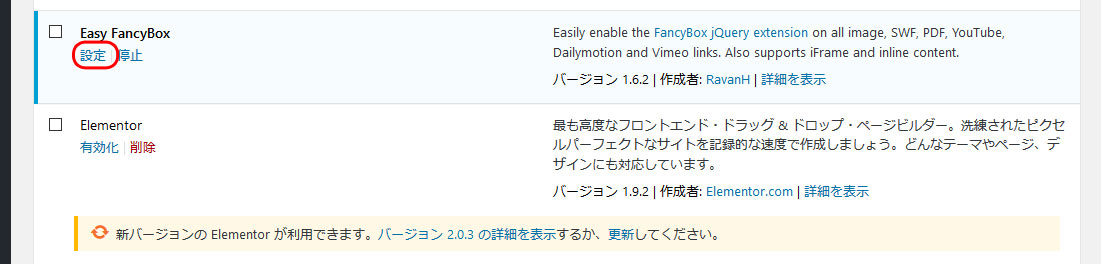
プラグインの画面から『Easy Fancy Box』の設定をクリックします。

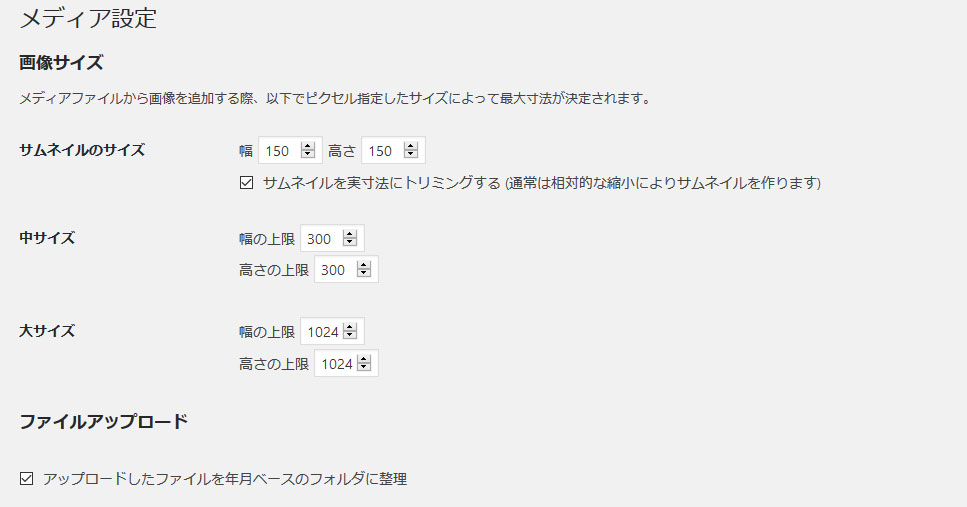
ここでは、ポップアップさせる画像の表示サイズなどが設定できます。

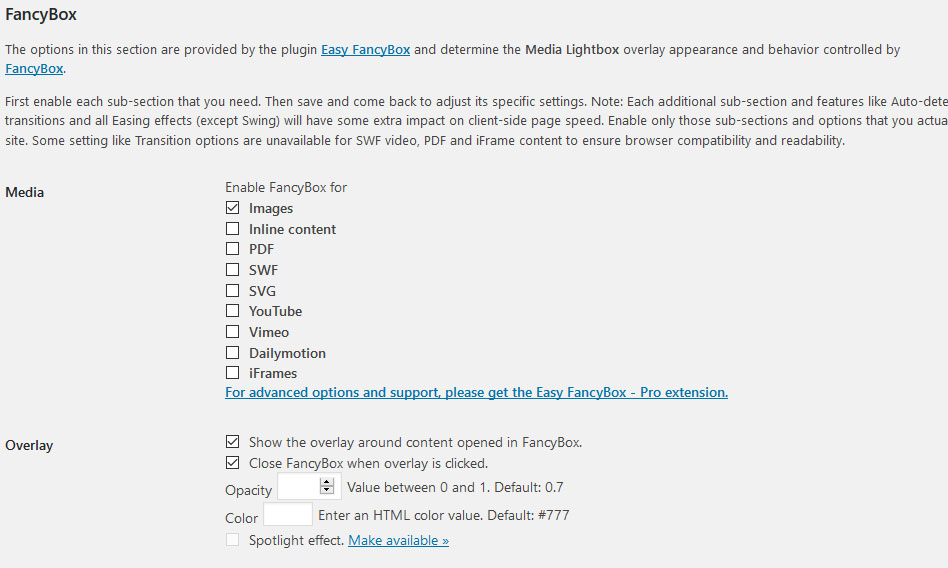
下に行くと、英語でわけがわかりませんが、なんとなくですが、Images(画像)以外にも、PDFファイルやYoutubeなんかもポップアップ表示させられるみたいですね。
これは極めるといろいろ使えそうですね。
とりあえずこの設定画面はなにもいじらなくても、デフォルトで写真や画像のポップアップ表示できますので、必要な方だけで良いかと思います。

まとめ
いかがでしたでしょうか?
今回は『Q&Aのページを簡単に作成できる【Easy Fancy Box】』についてご紹介させていただきました。
このポップアップ表示をプラグインを使わずにしようと思えば、JavaScriptというコードを書かなければいけなくて、難しいです。
でもこの【Easy Fancy Box】のプラグインを使えば、簡単にポップアップ表示できてとても便利ですね。
是非一度ためしてみてはいかがでしょうか。
いつも長々とお読みいただきありがとうござます。
店舗・集客・ ホームページ制作はお任せ!
国内全国対応、宝塚、西宮、神戸周辺のお客様大歓迎!!
contact
お問い合わせ
サービスやお見積りのご相談を承っております。 どうぞお気軽にお問い合わせください。
サービスやお見積りのご相談を承っております。
どうぞお気軽にお問い合わせください。
メールでお問い合わせ