パンくずリストを簡単に設置できる【Breadcrumb NavXT】
WEB
2017年9月18日

こんばんは
Lafdesginの後藤(弟)です。
今回は『パンくずリストを簡単に設置できる【Breadcrumb NavXT】』についてご紹介したいと思います。
※Wordpressのプラグインなのでこの記事はWordpressでサイトを運営している方に向けての投稿です。

今回利用する便利なプラグインは【Breadcrumb NavXT】です。
パンくずリストとはユーザーが今WEBサイト内のどの位置にいるのかを、階層ごとにリスト表示したものです。
このプラグインを利用することで、簡単にパンくずリストを作成することができます。
プラグインの使い方
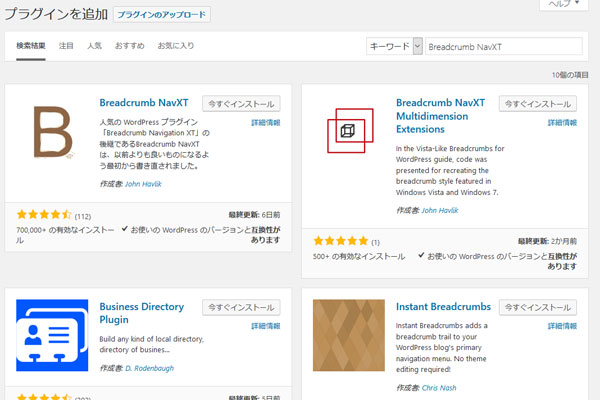
プラグインのインストール
まずはプラグインの検索画面で『Breadcrumb NavXT』と検索して、『今すぐインストール』をクリックして、インストール後にプラグインを有効化します。

プラグインの設定
プラグインを有効化するとメニューの設定に『Breadcrumb NavXT』が追加されます。

パンくずリストのコードを記述
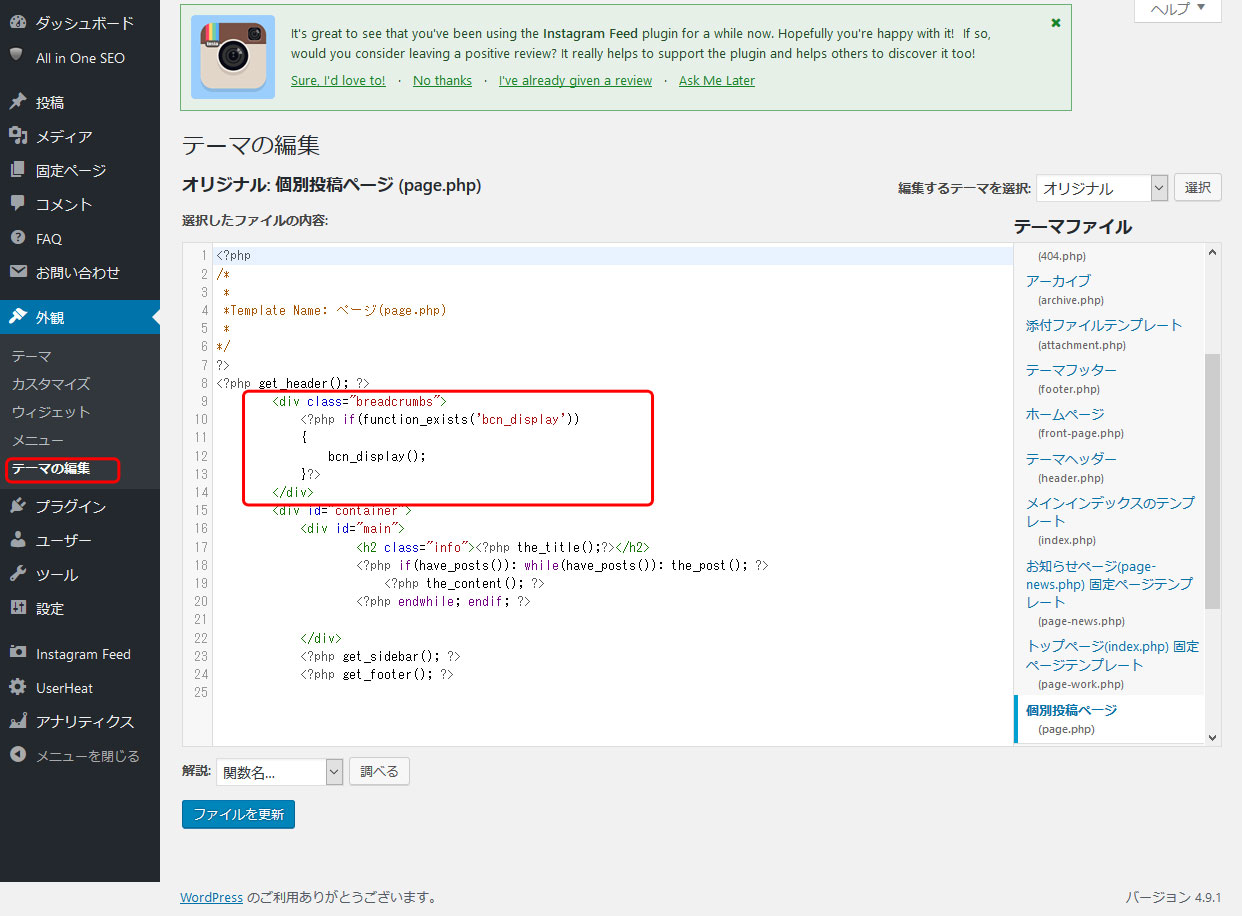
パンくずリストを設置したい場所に、次のコードを記述をします。
<div class="breadcrumbs">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
外観>テーマの編集>個別投稿ページ: page.php
※僕は個別で各ページに表示しました。
ヘッダーに貼り付ける場合は「テーマヘッダー: header.php」に記入

CSSでデザインを調整
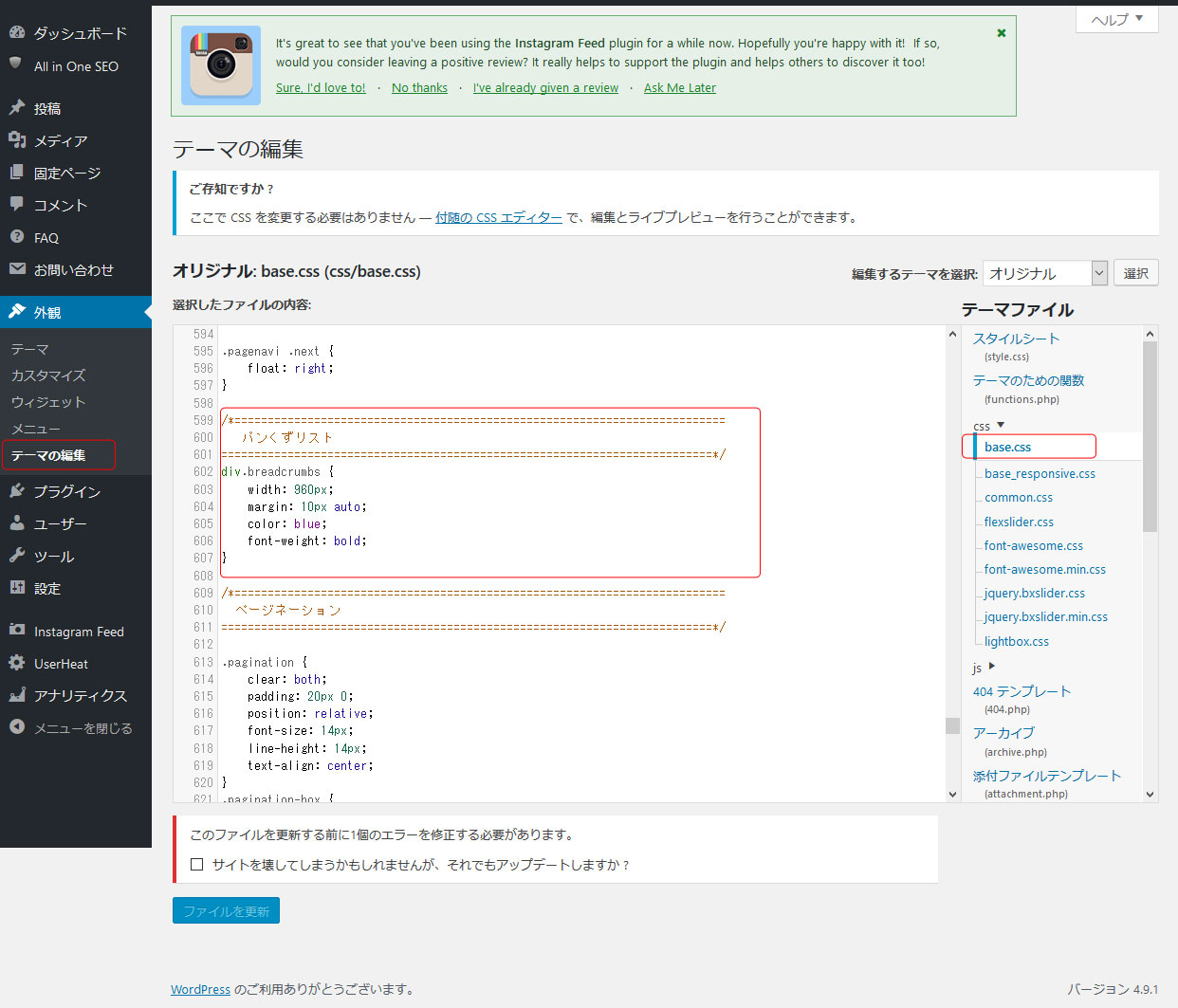
あとはCSSでデザインを調整します。
外観>テーマの編集>CSS: base.css(スタイルーシートを記入しているファイル)
div.breadcrumbs {
width: 960px;
margin: 10px auto;
color: blue;
font-weight: bold;
}

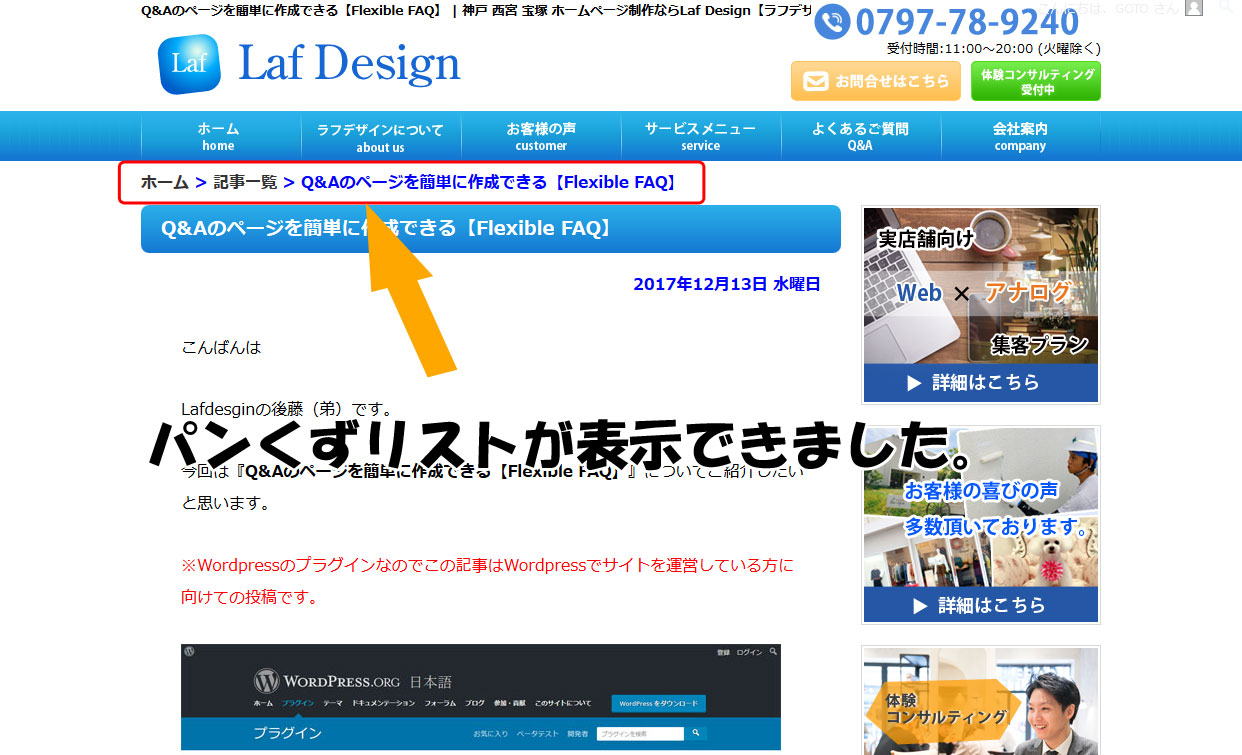
プラグインで完成したもの
そして完成したのがこんな感じです。

まとめ
今回は『パンくずリストを簡単に設置できる【Breadcrumb NavXT】』についてご紹介させていただきました。
パンくずリストがあることで、ホームページもめっちゃ見やすくなりますね!!
以上。少し難しいですが、一度練習がてら試してみてはいかがでしょうか?
いつも長々とお読みいただきありがとうござます。
店舗・集客・ ホームページ制作はお任せ!
国内全国対応、宝塚、西宮、神戸周辺のお客様大歓迎!!
contact
お問い合わせ
サービスやお見積りのご相談を承っております。 どうぞお気軽にお問い合わせください。
サービスやお見積りのご相談を承っております。
どうぞお気軽にお問い合わせください。
メールでお問い合わせ