レスポンシブwebデザインってなに?
WEB
2017年7月18日

こんばんは
Laf Designの後藤(弟)です。
今回は『レスポンシブwebデザインってなに?』ついてご紹介させていただきたいと思います。
近年はでレスポンシブwebデザインはよく聞く言葉で、ホームページの制作では主流になってきました。

目次
レスポンシブwebデザインとは?
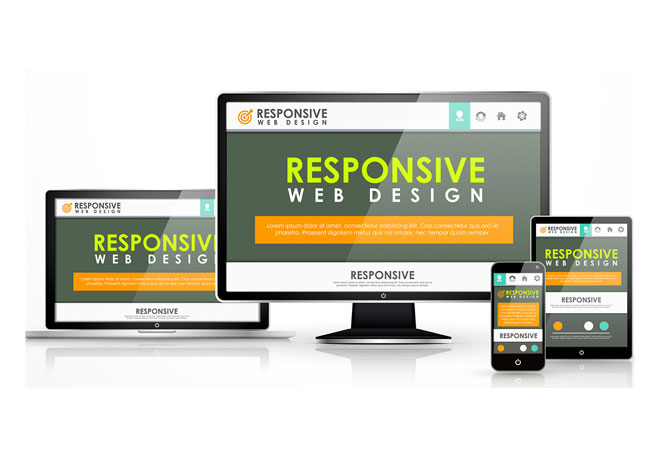
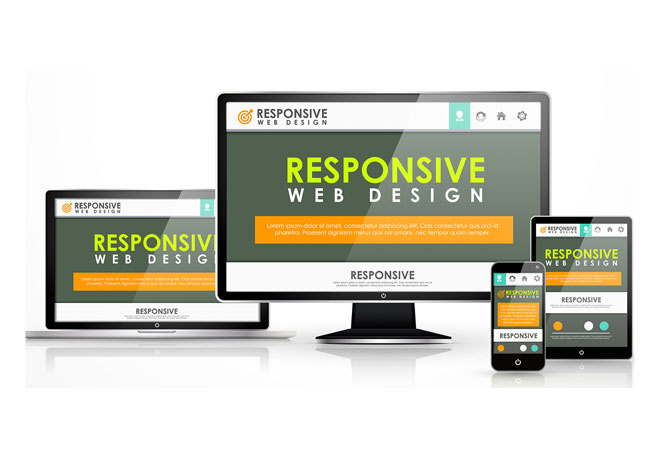
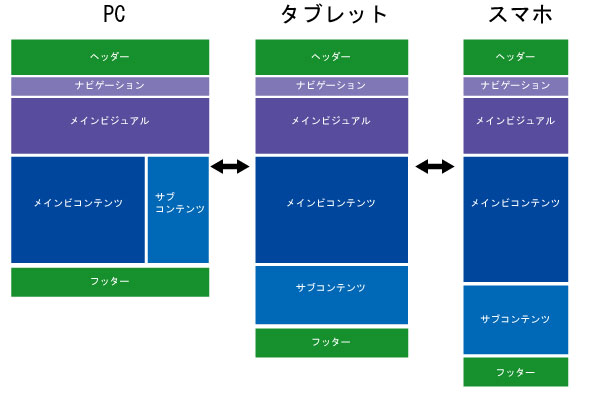
レスポンシブwebデザインとは、1つのホームページが、パソコンやタブレット、スマホなどの各デバイスで見ると自動でデザインが変わる手法のことをいいます。

近年ではiPhoneやandroidなどの、スマートフォンの普及により、Web業界では、レレスポンシブwebデザインが主流になってきました。
レスポンシブwebデザインがどうやって、自動でデザインを各端末で切り替えているかと、デバイスによって表示を切り替えているわけではなく、ブラウザの横幅のサイズの大きさによって切り替えています。
例えば1000px以上の時にはこのデザイン、600px以下のデザインのときにはこのデザインという風に切り替えています。
実際に切り替えると下のような感じになります。
※弊社で制作させていただいたサイトです。(ジョージズパイ様)
レスポンシブwebデザインのメリット
管理がしやすい
一つのHTMLファイルで複数のデバイスに対応できるので、制作後もメンテナンスが容易に行えるので、データの管理がしやすいです。
SEOに有利
デバイスが変わってもURLが同一になり、SEOに有利になります。
従来はPC用・スマホ用で見たときにURLはそれぞれ別々のURLが表示されていました。
レスポンシブwebデザインのデメリット
費用がかかる
PC用だけでなく、タブレット用・スマホ用のデザインを制作するので初期の費用が当然かかります。
ファイルが重たくなる
一つのファイルに、PC用・タブレット用・スマホ用のデザインをCSSに書き込むので、サイズ的にその分重たくなります。
レスポンシブwebデザインはGoogleが推奨している
レスポンシブWebデザインはグーグルが公式に推奨しているデザイン手法です。
先ほどのメリットでも紹介しましたが、PC用とモバイル用のページを同一のURLにすることができるため、ユーザーにとってはシェアやリンクが容易であり、Googleのアルゴリズムにとってはコンテンツを適切にインデックスできるようになります。
モバイルフレンドリーとは?
2015年4月21日にGoogleが全世界で実装したアルゴリズムです。スマートフォンでの閲覧に適したページの検索順位を引き上げ、適していないページの順位を引き下げる仕組みです。
モバイルフレンドリーにすることで、ユーザーがスマートフォンでの閲覧がよりスムーズになり、モバイル検索ユーザーの利便性が高まります。
実装から2年以上経過しましたので、今後はモバイルフレンドリーされているかどうかはSEO対策でも重要な判断基準になってくるでしょう。
レスポンシブWebデザインを行うことで、モバイルフレンドリーを実装することができます。
まとめ
以上今回は『レスポンシブwebデザインってなに?』について紹介させていただきました。
僕の会社のページも早くレスポンシブWebデザインにしなければと思いつつ、なかなかできていません。今後のことを考えるとレスポンシブWebデザインは必須になってくるのではないかなと思うと胸が痛いですね。
当然それぞれのデバイスに対応しようと思えば制作に時間が掛かってしまうので、どんどん先延ばしにしてしまっています。
まぁそのうちレスポンシブ対応しますよ。笑
contact
お問い合わせ
サービスやお見積りのご相談を承っております。 どうぞお気軽にお問い合わせください。
サービスやお見積りのご相談を承っております。
どうぞお気軽にお問い合わせください。
メールでお問い合わせ