【初心者】HTMLの基本的な書き方について【基礎】
WEB
2020年5月9日

こんにちは、daichiです。
いきなり暑くなってきたので、体調に気を付けたいと思います。
今回はHTMLでWEBページを制作するときに用いるHTMLファイルの“骨組み”と基本的な“タグ”について書いていきたいと思います。

目次
HTMLのタグの基本的な書き方
HTMLのタグとは?
“タグ”とは「<〇〇>」「</〇〇>」のような記号で表されます。
HTMLでは基本的に文字列をこの”タグ”で囲んで記述します。
「<〇〇>」を開始タグ、「</〇〇>」を終了タグと言います。
基本的に開始タグ、終了タグのセットで使われますが、開始タグのみのものもあります。
タグを書く時の注意点
タグを書く時は半角英数字で書きましょう。
全角文字を使うことはできません。
良い例:
<title>HTMLの練習</title>悪い例:
<title>HTMLの練習</title>
また、HTMLでは開始タグ、終了タグの間に別のタグが入っていることが多くあるのですが、タグの順番に気を付けましょう。
下記の例を見ると<head></head>の間に<title></title>が入っています。このような書き方を「入れ子」と呼びます。
良い例:
<head><title>HTMLの練習</title></head>
悪い例:
<head><title>HTMLの練習</head></title>入れ子にする場合は必ず手前のタグから順番に終了タグを書きましょう。
HTMLを書く時の骨組み
HTMLを最初に書く骨組みを説明していきますので
まず、デスクトップにフォルダを作成し、フォルダ内にindex.htmlファイルを作成します。

※今回フォルダ名はHTMLの練習にしています。
テキストエディタについてはこちらの記事を参考にしてみてください。
それではindex.htmlファイルを開き、実際にコードを書いてみましょう!
<!doctype html>
<!doctype html>は、DOCTYPE(ドクタイプ)宣言と言い、HTML5で作成されたものであることを宣言するために記述するタグです。
ブラウザは、まず第一にその文書がどんな言語で書かれているのかを把握する必要があります。そのため、WEBページ作成に際には、真っ先に宣言する必要があるのがこのDOCTYPEです。
<!doctype html><html>~</html>
<!doctype html>のすぐ後に記述します。
これはHTMLの文書であることを表しています。
<html lang=”ja”>~</html>といった書き方があり、「lang」はWEBページの言語を設定できる部分で、「ja」はJapaneseの略で日本語の文書であることを示しています。他にも「en」(English)もあります。
<!doctype html>
<html lang="Ja">
</html><head>~</head>
この部分はWEBページのタイトルや説明文、使用する外部ファイルのリンクなど、制作するページの情報を書きます。
<head>~</head>内に書くいくつかのタグを紹介します。
<meta charset=”UTF-8″>
文字コードを「UTF-8」にするという指定です。これを正しく表記しないと文字化けが起こり、うまく表示されない場合があります。
<meta name=”description” content=”~”>
WEBページの説明文を書くところです。検索エンジンでページを検索すると、ページタイトルの下に表示されているサイトの説明文です。
<title>~</title>
WEBページのタイトルを記述します。
お気に入りのタイトルをつけてください!
<!doctype html>
<html lang="Ja">
<head>
<meta charset="UTF-8">
<meta name="description" content="HTMLの練習です">
<title>HTMLの練習</html>
</head>
</html><body>~</body>
WEBページの本体部分です。このタグの中に発信したいコンテンツを入力することで、実際にブラウザ上で表示されます。
この部分を作りこむことで世の中に出回っているWEBページとなっています。
<!doctype html>
<html lang="Ja">
<head>
<meta charset="UTF-8">
<meta name="description" content="HTMLの練習です">
<title>HTMLの練習</title>
</head>
<body>
</body>
</html>このように書けましたら簡単な骨組みの完成です。テンプレートとして覚えましょう!
実際に文章を書いてみよう!
HTMLの骨組みが書けたら次に実際にブラウザで文章が見れるか確認してみましょう。
見出し<h〇>~</h〇>
見出しはWEBページのタイトルや記事のタイトルによく使われます。
見出しタグには<h1>、<h2>、<h3>、<h4>、<h5>、<h6>の6種類あります。
hの後の数字が大きくなるほど小さい文字の見出しになります。
では、先ほど書いた骨組みの<body></body>の間に見出しを書いてみましょう。
<!doctype html>
<html lang="Ja">
<head>
<meta charset="UTF-8">
<meta name="description" content="HTMLの練習です">
<title>HTMLの練習</title>
</head>
<body>
<h1>h1のタグで書いています</h1>
<h2>h2のタグで書いています</h2>
<h3>h3のタグで書いています</h3>
<h4>h4のタグで書いています</h4>
<h5>h5のタグで書いています</h5>
<h6>h6のタグで書いています</h6>
</body>
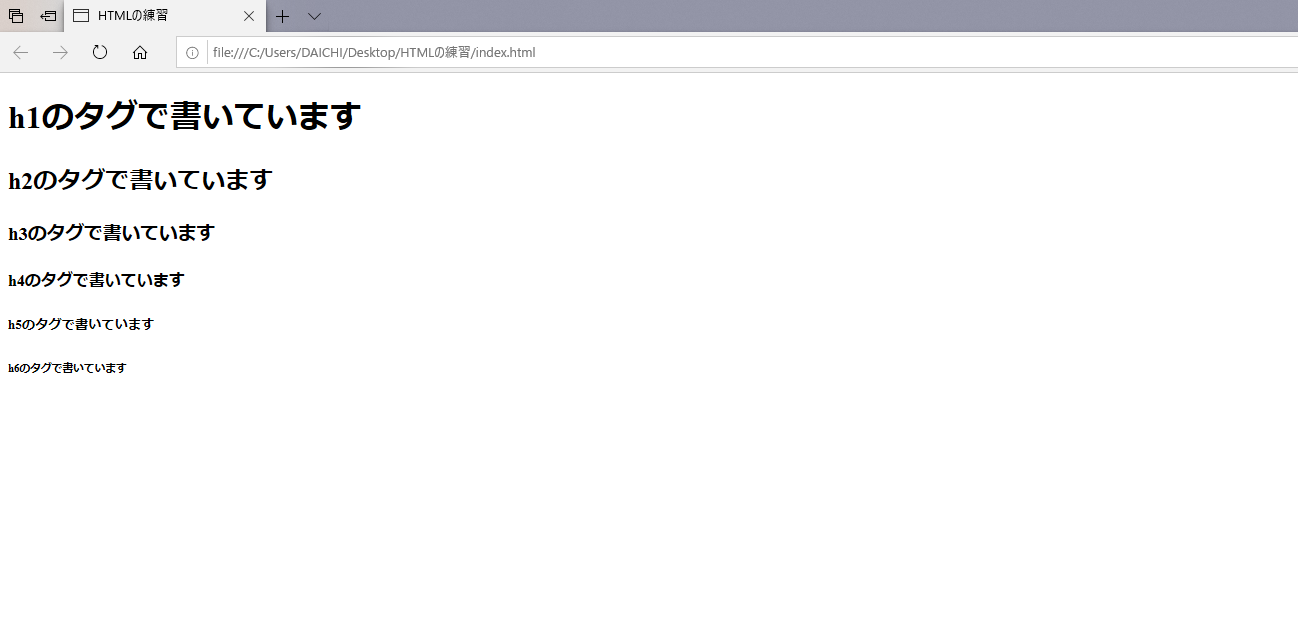
</html>ファイルをダブルクリックしてブラウザで確認してみましょう。
このような画面になりましたか?

ブラウザのタブにtitleタグで記入したページタイトルが表記され、見出しタグを使うとテキストサイズが変化し、太文字になり、上下にスペースが空きます。
段落<p>~</p>
次に、文章を表示してみましょう。
文章のまとまり(段落)を表示するときはpタグを使います。
※「p」は「paragraph」の頭文字です。
pタグを使うと囲まれた文章が段落となり、ブラウザの表示でも段落ごとに改行され、段落の間にはスペースができます。
先ほどのコードを書き直して、pタグを使ってみましょう。
<!doctype html>
<html lang="Ja">
<head>
<meta charset="UTF-8">
<meta name="description" content="HTMLの練習です">
<title>HTMLの練習</title>
</head>
<body>
<h1>HTMLの練習</h1>
<h2>初めてのHTML</h2>
<p>こんにちは!</p>
<p>HTMLの練習をしています!</p>
</body>
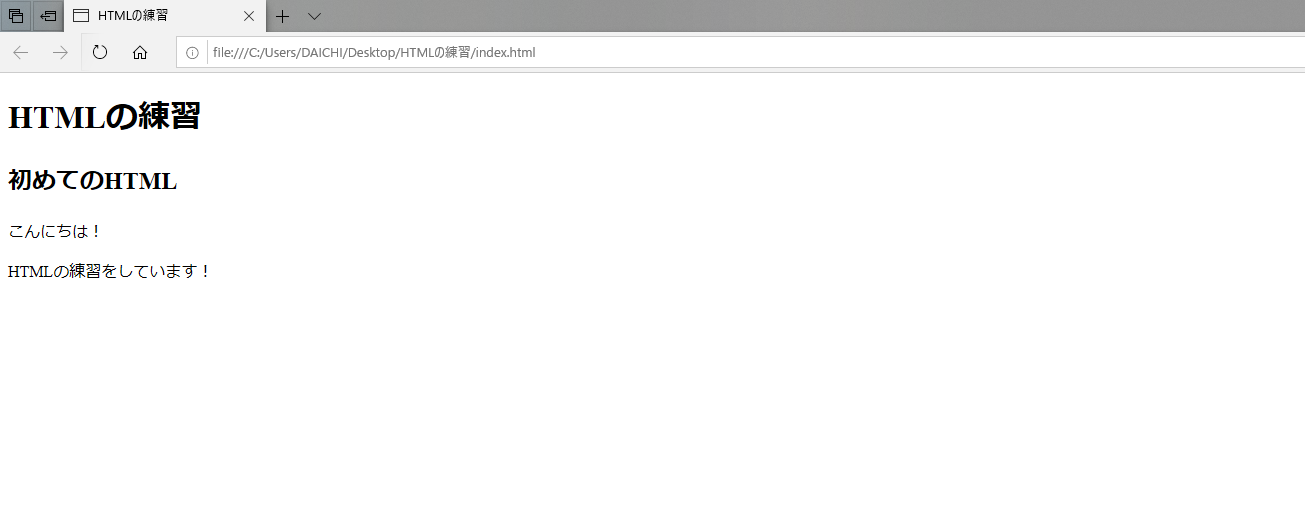
</html>ファイルを保存してブラウザを更新してみましょう。
以下のような画面になりましたか?

さいごに
基本的なHTMLの書き方について紹介しましたが、
タグはたくさん種類があるので今後も紹介していきたいと思います。
自分が思い描く最高なWEBページを作れるようにお互い頑張りましょう。
contact
お問い合わせ
サービスやお見積りのご相談を承っております。 どうぞお気軽にお問い合わせください。
サービスやお見積りのご相談を承っております。
どうぞお気軽にお問い合わせください。
メールでお問い合わせ





