コードをきれいにハイライトできる【Highlighting Code Block】
WEB
2020年5月4日

こんにちは、ラフデザインのカンスケです!
プログラマーやエンジニアの方がWordPressで記事の投稿をする際、記事内にコードを掲載したい時があると思います。
しかしそのままコードを書いてみると…
</php
wp_nav_menu(
array(
'depth' => 1,
'theme_location' => 'drawer',
'container' => 'nav',
'container_class' => 'drawer-nav',
'menu_class' => 'drawer-list',
)
);
?>
そこで、「Highlighting Code Block」というプラグインを使ってみると…
</php
wp_nav_menu(
array(
'depth' => 1,
'theme_location' => 'drawer',
'container' => 'nav',
'container_class' => 'drawer-nav',
'menu_class' => 'drawer-list',
)
);
?>きれいですね!
テキストエディタで見るようなきれいなデザインになりました!
今回は、このようにコードをきれいにハイライトするWordPressプラグイン、「Highlighting Code Block」のご紹介です!
目次
【Highlighting Code Block】とは

冒頭でご紹介した通り、「Highlighting Code Block」というプラグインを使えば記事内のコードをきれいにハイライトすることができます。
記事でコードを紹介したいプログラマーやエンジニアの皆さんにとって、非常にありがたいプラグインです。
プラグインのインストール方法
他のプラグインと変わりありません。
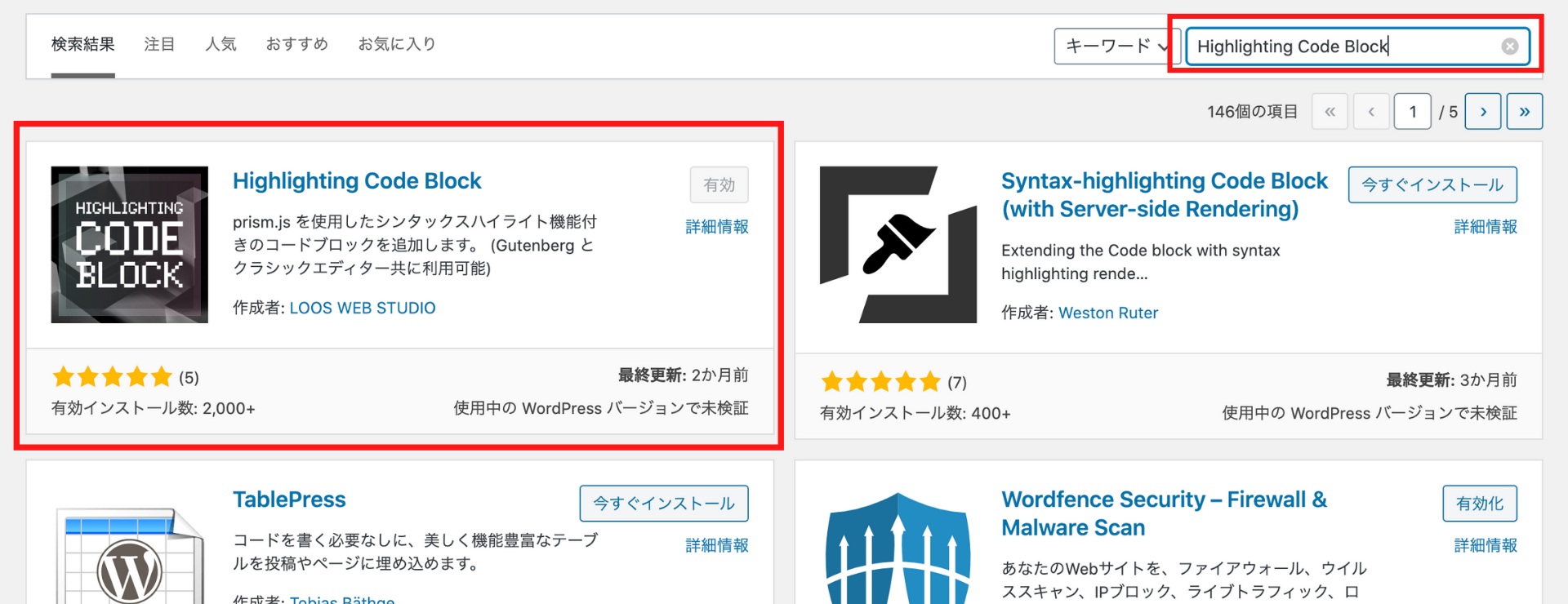
まずはプラグインの新規追加で、「Highlighting Code Block」と検索してください。

検索すると、画像のように表示されますので、インストールを実施し、有効化ボタンが出ればそのままボタンを押して有効化してください。
設定
特段設定は不要です。
インストール後そのまま使うことができますが、簡単なカスタムだけご紹介します。
インストール後にダッシュボード画面で「設定」を選択すると、「CODE BLOCK」という文字が追加されているので、クリック。

すると設定画面が表示されます。
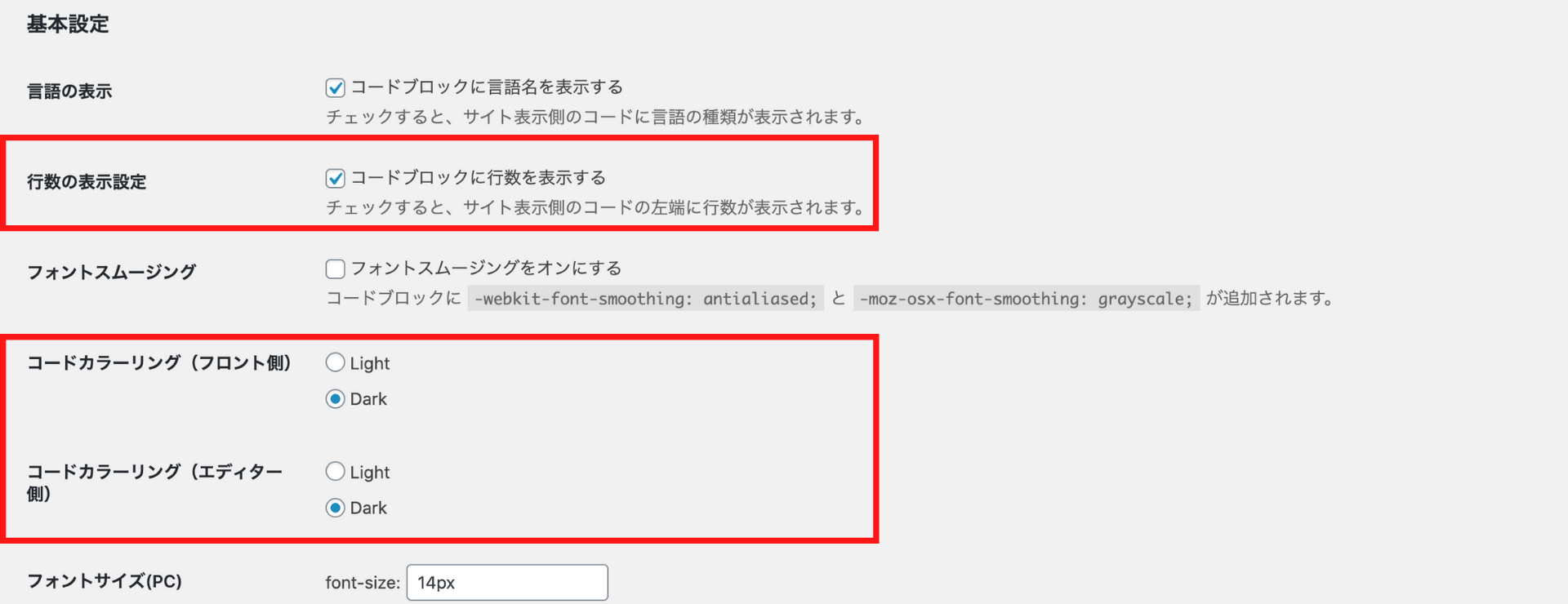
気になる設定といえばこのあたりでしょうか。

①行数の表示設定
コード表示に行数を追加するかどうか。
②コードカラーリング
ハイライトの色味(僕はDarkで設定しました)
お好みでいじってみてください。
使い方【Classic Editor(クラシックエディター)編】
まずはクラシックエディタでの使い方です。
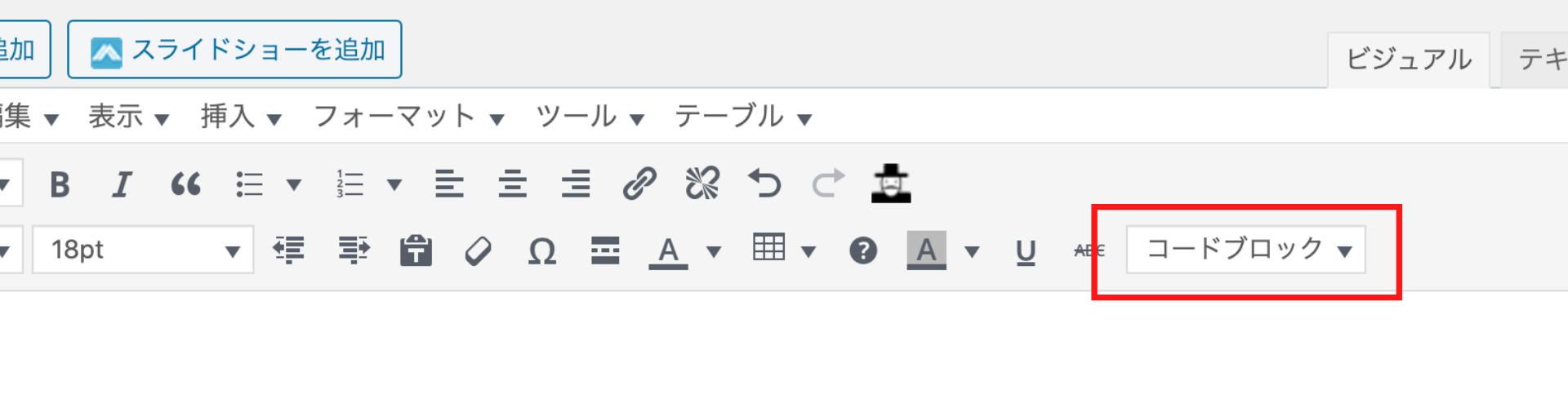
「Highlighting Code Block」をインストール後に投稿画面を見てみると、

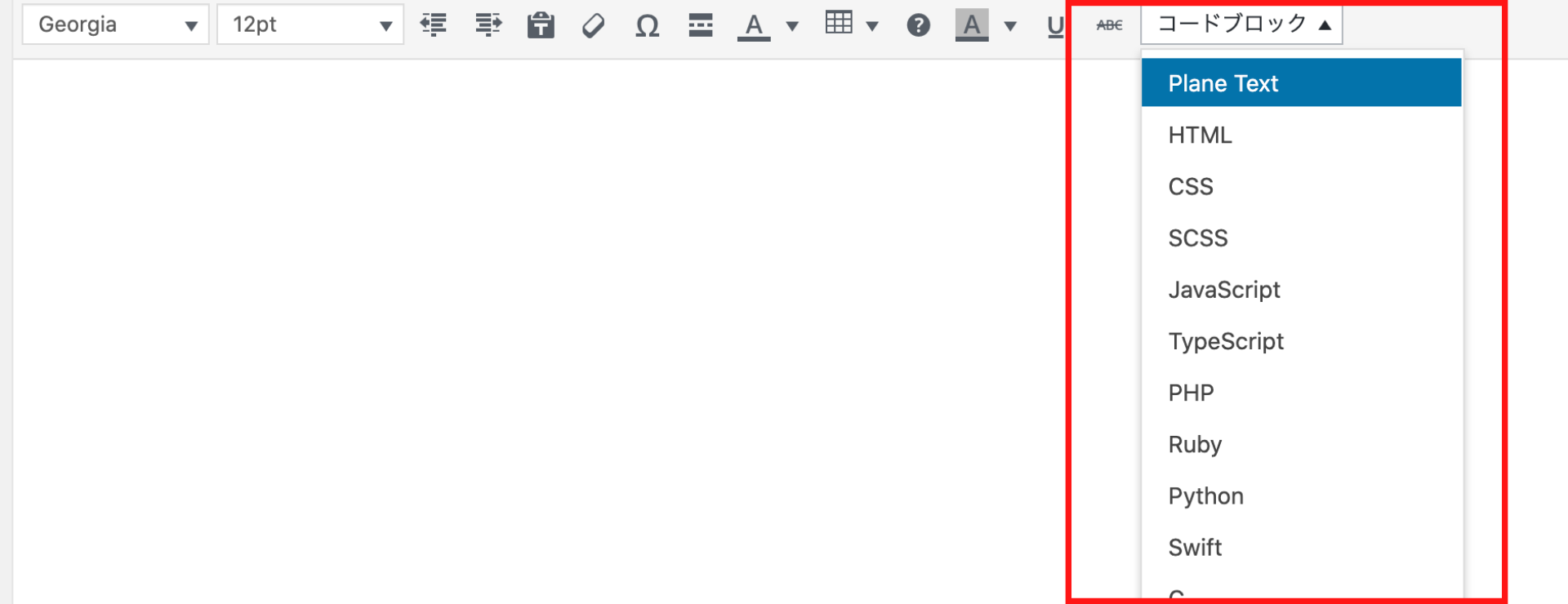
「コードブロック」というドロップダウンリストが追加されています。
ドロップダウンをクリックすると、言語名がズラッと出てきますので、書きたい言語をクリックします。
今回はPHPを選択。

すると以下のような画面が出てくるので、
/* Your code... */「/* Your code... */」のところに冒頭のようなコードを入力してプレビューしてみると…
</php
wp_nav_menu(
array(
'depth' => 1,
'theme_location' => 'drawer',
'container' => 'nav',
'container_class' => 'drawer-nav',
'menu_class' => 'drawer-list',
)
);
?>
きれいにコードがハイライトされました!
使い方【Gutenberg(グーテンベルク)編】
続いてグーテンベルクでの使い方。
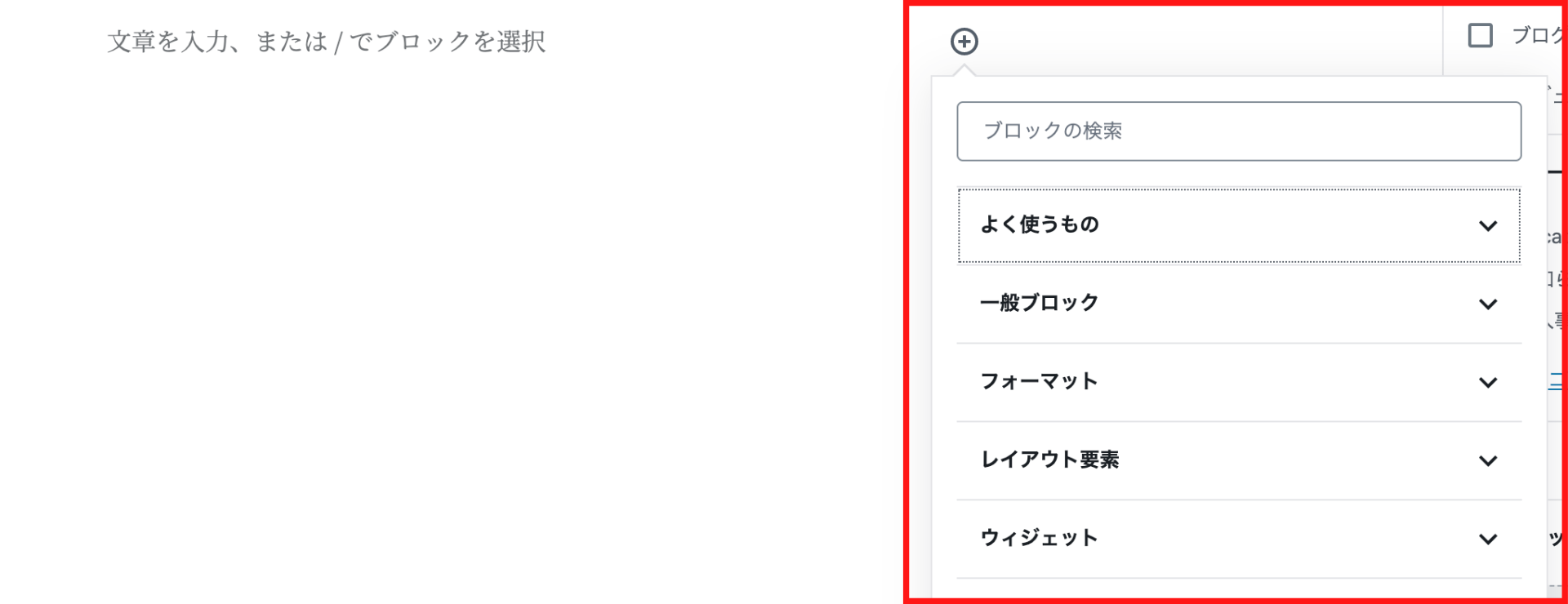
ブロックの追加(+ボタン)を押し、選択肢から「フォーマット」を選択。

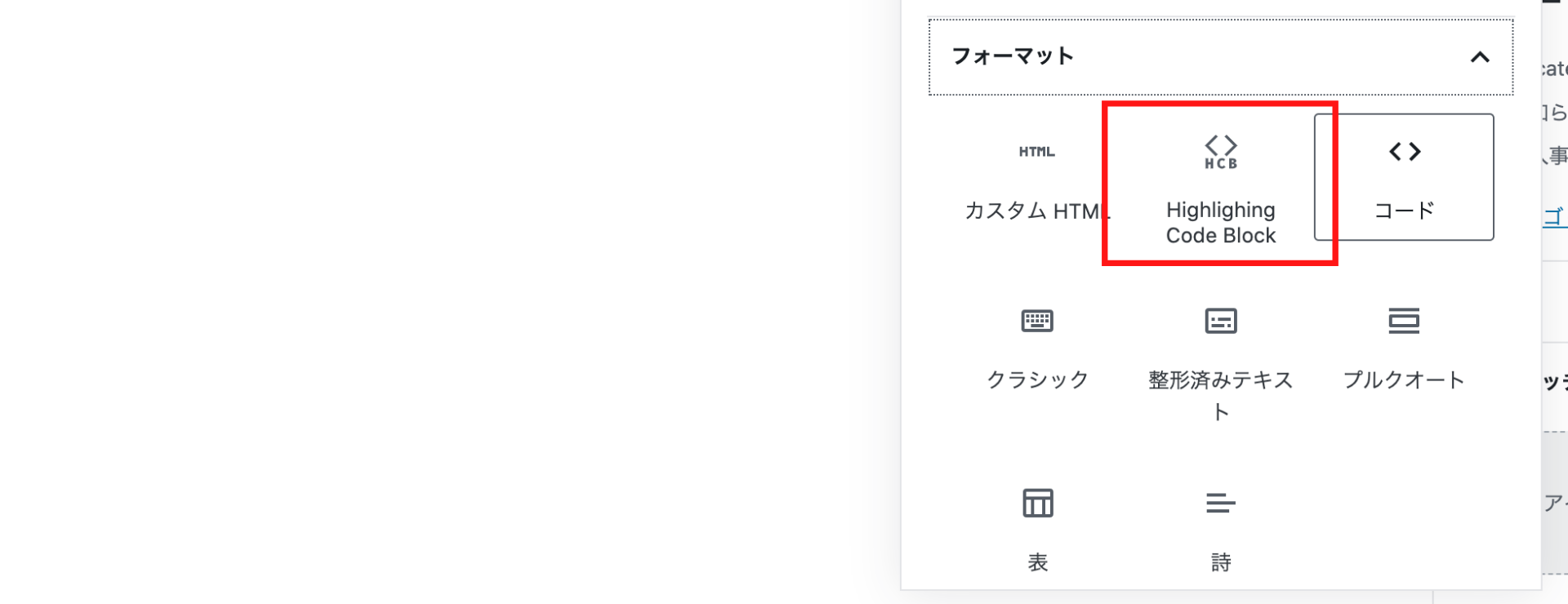
フォーマットを選択すると、「Highlighting Code Block」が追加されているのでクリック。

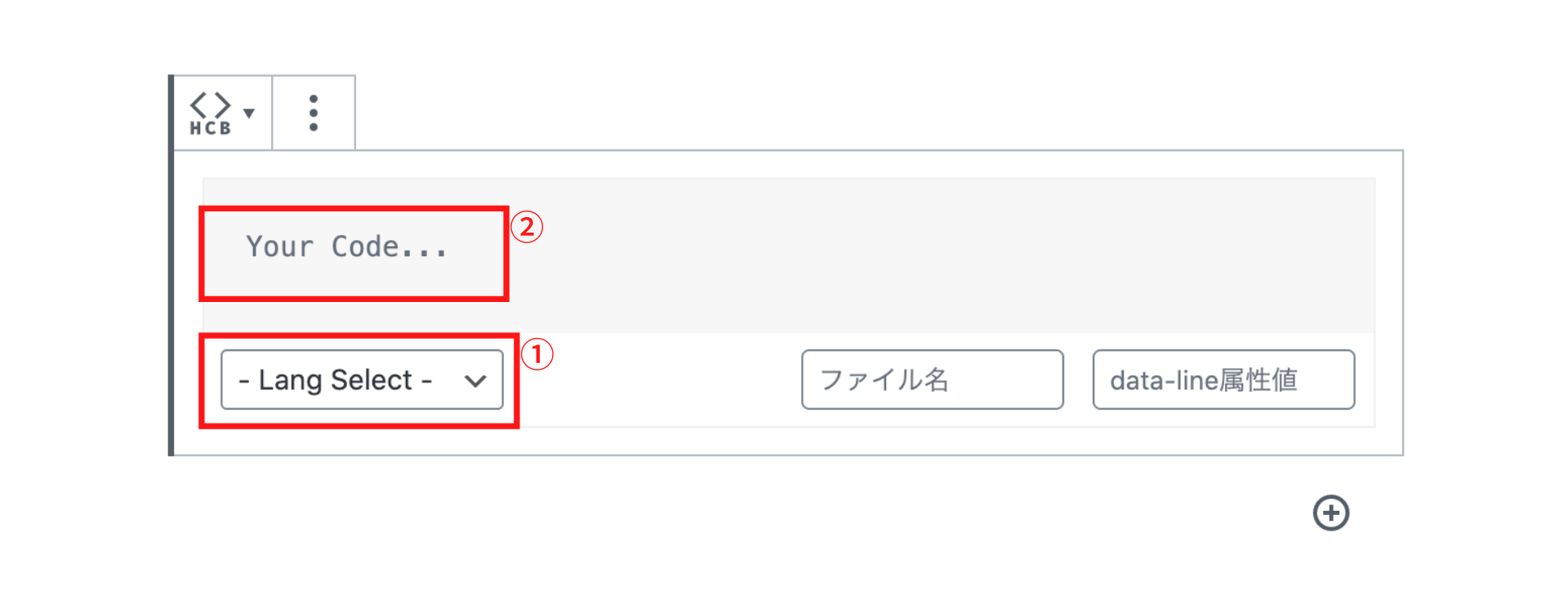
すると以下のような画面が出てくるので、

①「- Lang Select -」で書きたい言語名を選択
②「Your Code」の部分にコードを書く
これだけで、グーテンベルクでもきれいにコードがハイライトされます!
おわり
今回は、コードをきれいにハイライトできる【Highlighting Code Block】というプラグインをご紹介しました!
ブログでのコード共有には、このようなプラグインを使うときれいに見せることができますので是非お試しください。
contact
お問い合わせ
サービスやお見積りのご相談を承っております。 どうぞお気軽にお問い合わせください。
サービスやお見積りのご相談を承っております。
どうぞお気軽にお問い合わせください。
メールでお問い合わせ





