Font Awesomeの使い方【WEBアイコンを使ってみよう】
WEB
2018年7月20日

こんばんは
Laf Design の後藤(弟)です。
今回は『Font Awesomeの使い方【WEBアイコンフォントを使ってみよう】』についてご紹介したいと思います。
ホームページやブログなどで「アイコン」を表示しようと思えば通常は、jpegやpngなどで画像(アイコン)を作成して、それを張り付けて表示させていましたが、このFont Awesomeを使えば、いちいち画像(アイコン)を作成しなくても簡単にアイコンを表示することができます。

目次
Font Awesomeとは?
Font Awesome(フォントアウェサム)とは、ホームページやブログで、Webアイコンフォントを表示できるサービスのことです。
そもそもアイコンフォントとは?
「フォント」というと、文字も書体や大きさなどを決めた文字の集まりのことで、
日本語でいうと。メイリオ、MSゴシック、MS明朝などがあります。
では「アイコンフォント」はというと、アイコンを文字もように表示できるフォントのことです。
フォントと同じように拡大や縮小をしても、文字がぼやけたりせず、色やサイズも簡単に変更することができます。
Font Awesomeの準備
方法1 CDNを使う
下記のコードをコピーして、headタグ内に貼り付けてください。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">CDNとは「Content Delivery Network」の略で、専用のサーバー上にあるデータを読み込んで、自分のサイトに表示させる仕組みです。
このCDNを使うことで自分のサーバーにアップロードしなくても使うことができます。
方法2 サーバーにデータをアップロード
自分のサーバーにアップロードして使う方法ですが、
長くなりそうなので、下記のサイトを参考にしてください。
Font Awesomeの使い方
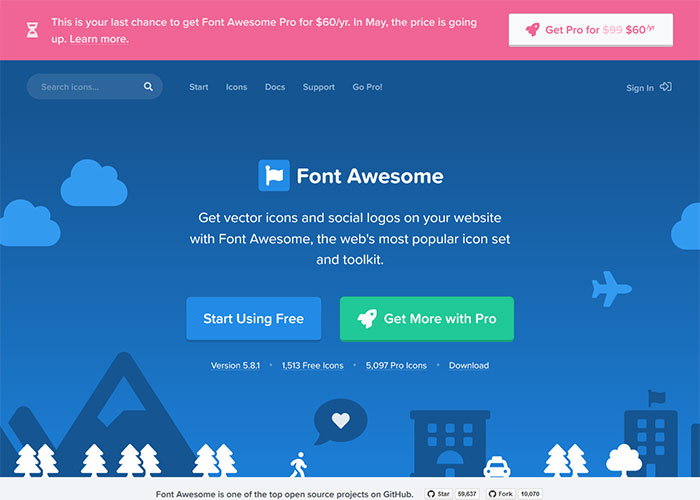
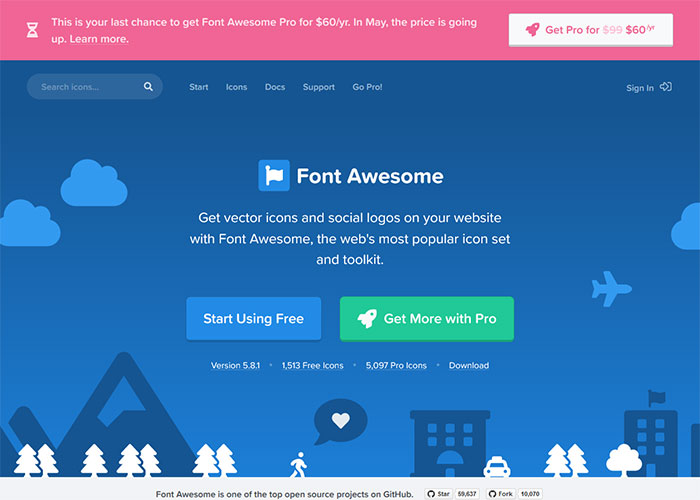
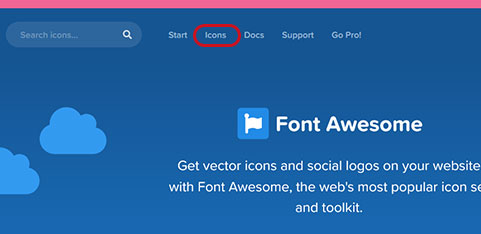
手順1:Font Awesomeのサイトへ行く
まず「Font Awesomeのサイト」から上のメニューのIconsをクリック

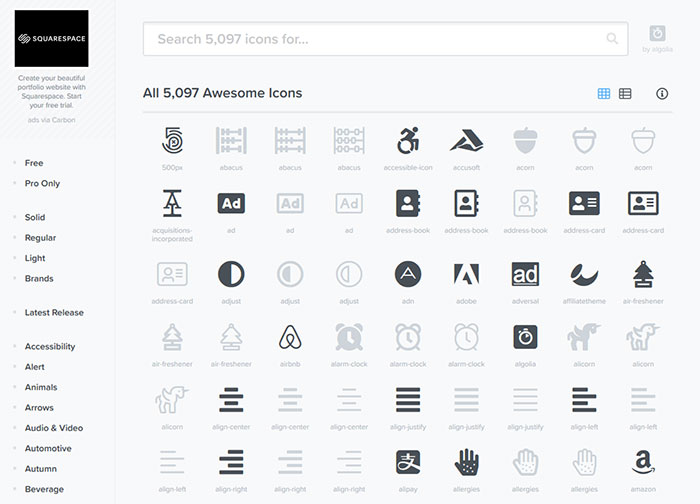
手順2:使いたいアイコンフォントを探す
使いたいアイコンをクリックします。
薄くなっているアイコンは、PRO(有料)プランでのみ使うことができます。
個人的には無料でもかなりのアイコンがあるので十分かなと思います。

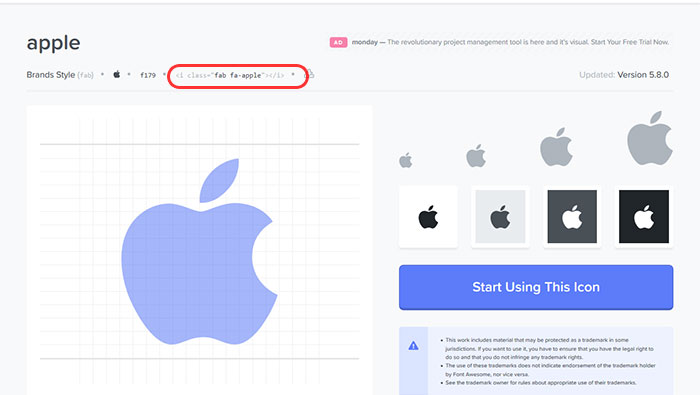
手順3:アイコンフォントのコードをコピー
<i class="fab fa-apple"></i>今回は試しにリンゴのアイコンにしてみました。

手順3:表示したいサイトに貼り付ける
<i class="fab fa-apple"></i> ⇒
こんな感じですね。
まとめ
いかがでしたでしょうか?
今回は『Font Awesomeの使い方【WEBアイコンを使ってみよう】』についてご紹介させていただきました。
WEBアイコンを利用すると簡単にアイコンがホームページやブログに表示できるので、とっても便利ですね。
是非活用してみてはいかがでしょうか。
参考サイト : 【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう(サルワカ)
いつも長々とお読みいただきありがとうござます。
店舗・集客・ ホームページ制作はお任せ!
国内全国対応、宝塚、西宮、神戸周辺のお客様大歓迎!!
contact
お問い合わせ
サービスやお見積りのご相談を承っております。 どうぞお気軽にお問い合わせください。
サービスやお見積りのご相談を承っております。
どうぞお気軽にお問い合わせください。
メールでお問い合わせ