インスタグラムのフィードをブログに表示させる【Instagram Feed】
WEB
2017年10月18日

こんばんは
Lafdesginの後藤(弟)です。
今回は『インスタグラムのフィードをブログに表示させる【Instagram Feed】』についてご紹介したいと思います。
※Wordpressのプラグインなのでこの記事はWordpressでサイトを運営している方に向けての投稿です。

目次
- 1 インスタグラムのフィードをブログに表示させるプラグイン【Instagram Feed】
- 2 プラグインのインストール
- 3 プラグインの設定(インスタグラムとの連携)
- 4 表示する箇所にショートコードを設置する
- 5 ショートコードを直接phpファイルに記述する
- 6 インスタグラムフィード表示画面
- 7 まとめ
インスタグラムのフィードをブログに表示させるプラグイン【Instagram Feed】
今回利用する便利なプラグインは『Instagram Feed』です。
インスタグラムをやっている方はめちゃくちゃ増えていますね。
この『Instagram Feed』を利用することによって、インスタにアップした写真が
ギャラリーのように一覧で表示されるので、ホームページもよりカッコいいものに早変わりします。
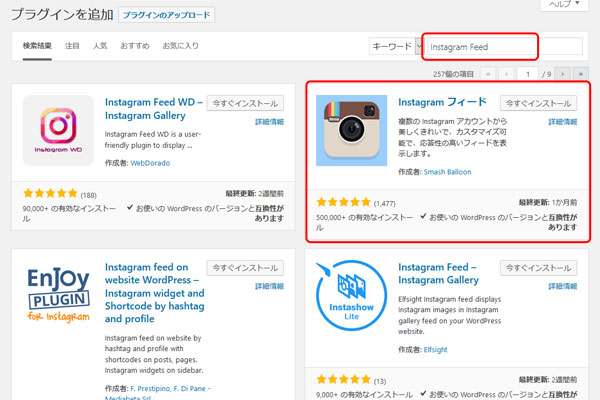
プラグインのインストール
まずはプラグインの検索画面で『Instagram Feed』と検索して、『今すぐインストール』をクリックして、インストール後にプラグインを有効化します。

プラグインの設定(インスタグラムとの連携)
インスタとの連携
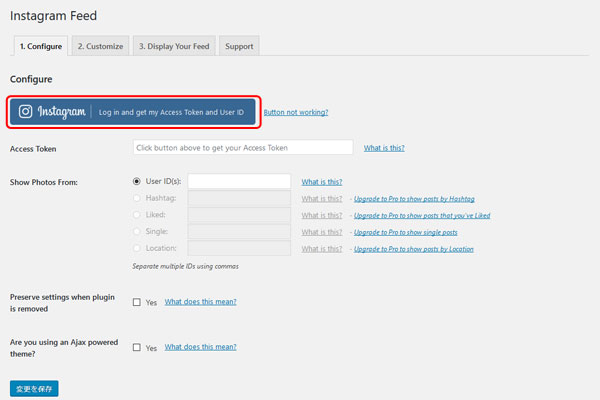
『Instagram Feed』の設定画面で、1.Configureから
「Log in and get my Access Token and User ID」ボタンをクリックします。

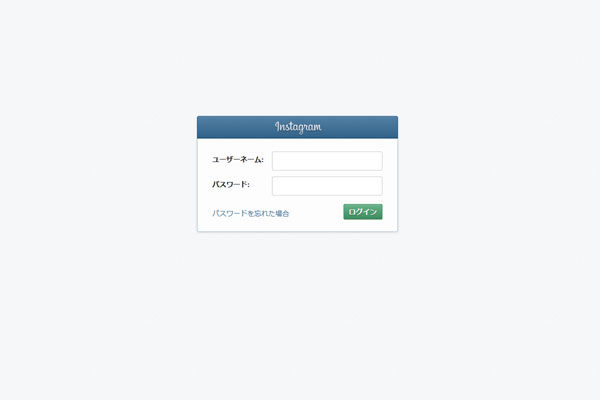
インスタグラムへのログイン画面がもとめられます。

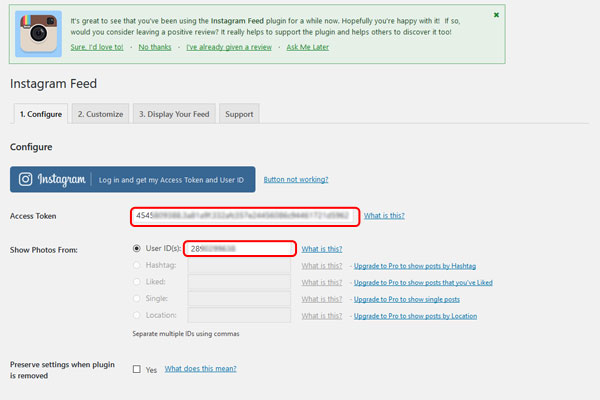
ログイン後にAccess TokenとUser ID(s)が入力されるます。
これで接続完了です。

デザインを調整
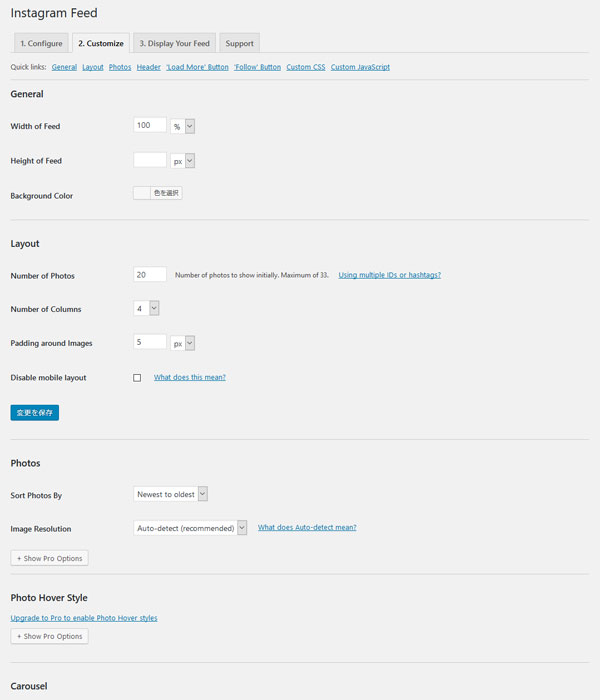
2.Customizeから、表示するフィードをいろいろカスタマイズできます。

General(一般)
Width of Feed(幅)
100%にしておくとページの幅に合わせて、幅が自動的に広がります。
デフォルトのままで良いかと思います
Height of Feed(高さ)
高さの指定ができ、%かpx(ピクセル)を選べます。
特に指定がない場合だと、空欄で良いかと思います。
Background Color(背景色)
背景色を選べます。
Layout
Number of Photos(写真の表示数)
フィードに表示する写真の数です。
Number of Columns(写真の列数)
何列で写真を表示するか選択できます。
Padding around Images(余白の幅)
写真と写真の間の余白の幅を設定できます。
Disable mobile layout(スマホなどのモバイルで、設定したままの状態で表示するか)
デフォルトでは、モバイルデバイスではレイアウトが自動的に変更され、使用する列が少なくなります。この設定をチェックすると、モバイルレイアウトが無効になります。
Photos(表示方法)
Sort Photos By(写真の表示方法)
Newest to oldest(新着順)かRandom(ランダム)かを設定できます。
Image Resolution(解像度)
解像度の設定ができます。
Photo Hover Style、Carousel
有料版限定のカスタマイズなので、そのままで大丈夫です。
Header(ヘッダー)
Show the Header(ヘッダーを表示する)
ヘッダーを表示するかを設定できます。
Show Bio Text(プロフィール紹介文を表示する)
アカウント名の下にプロフィール紹介文を表示するかどうかを設定できます。
Header Text Color(ヘッダーの文字の色)
ヘッダーの文字の色を変更できます。
Caption、Likes & Comments、Lightbox Comments
有料版限定のカスタマイズなので、そのままで大丈夫です。
Load More’ Button(’Load More’ ボタン)
‘Load More’ ボタンを表示するかしないかを選択できます。
Button Background Color(ボタンの背景色)
ボタンの背景色を変更できます。
Button Text Color(ボタンの文字色)
ボタンの文字色を変更できます。
Button Text(ボタンの文字)
ボタンの表記を変更できます。
Follow’ Button(’Follow’ボタン)
Followボタンを表示するかしないかを選択できます。
Button Background Color(ボタンの背景色)
ボタンの背景色が選択できます。
Button Text Color(ボタンの文字色)
ボタンの文字色が選択できます。
Button Text(ボタンの文字)
ボタンの表記を変更できます。
Post Filtering、Moderation
有料版限定のカスタマイズなので、そのままで大丈夫です。
Misc(その他)
上級者向けのカスタマイズなので割愛します。
以上!!
これだけ設定していれば、大丈夫です。
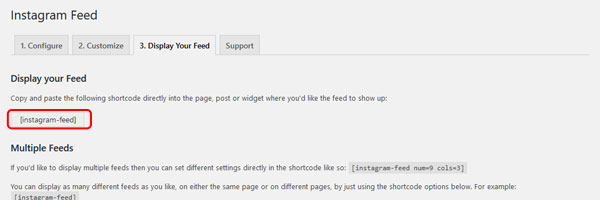
表示する箇所にショートコードを設置する
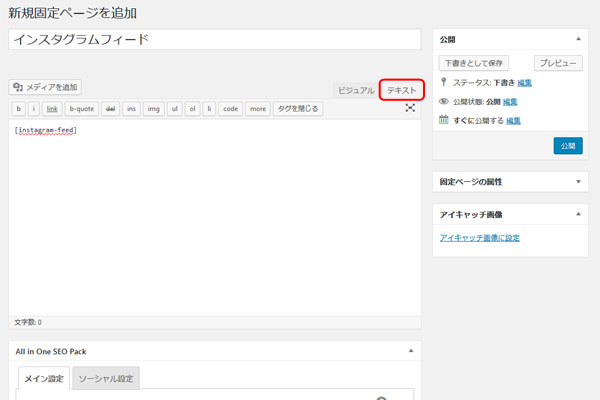
投稿ページや固定ページにショートコードを入力することで、インスタグラムフィードを表示できます。

ショートコードを入力する場合は、必ずテキストの編集画面で入力してください。

ショートコードを直接phpファイルに記述する
PHPで表示させる場合は以下のコードをphpページに入力します。
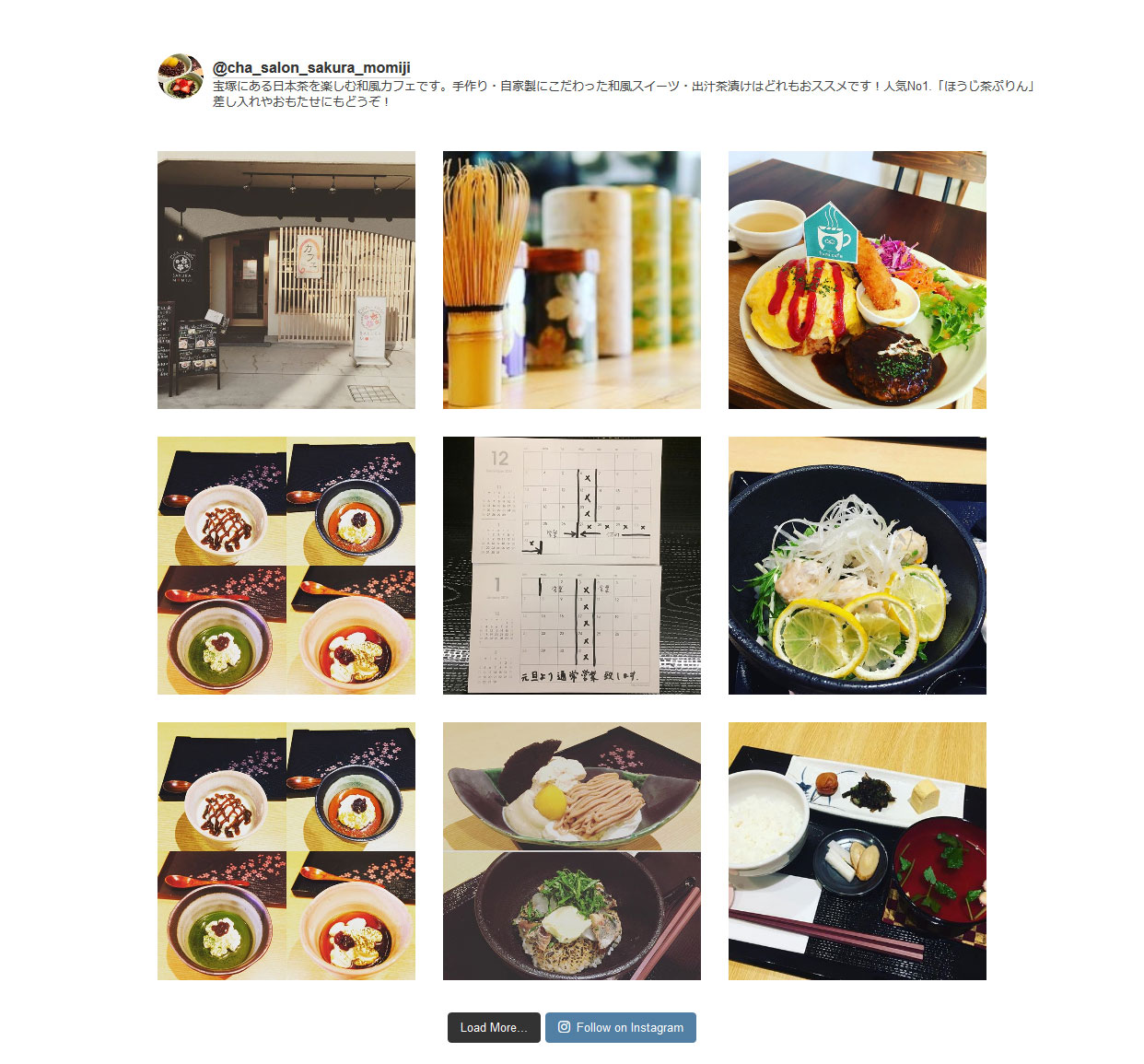
<?php echo do_shortcode('[instagram-feed]'); ?>インスタグラムフィード表示画面
するとこのように表示されます。

※弊社でホームページを制作したサイトを載せています。
まとめ
今回は『インスタグラムのフィードをブログに表示させる【Instagram Feed】』についてご紹介させていただきました。
インスタグラムをホームページに載せるととっても奇麗ですね。
是非活用してみてはいかがでしょうか。
いつも長々とお読みいただきありがとうござます。
店舗・集客・ ホームページ制作はお任せ!
国内全国対応、宝塚、西宮、神戸周辺のお客様大歓迎!!
contact
お問い合わせ
サービスやお見積りのご相談を承っております。 どうぞお気軽にお問い合わせください。
サービスやお見積りのご相談を承っております。
どうぞお気軽にお問い合わせください。
メールでお問い合わせ